工欲善其事,必先利其器
我们应该选择什么工具进行我们的文档写作呢?为什么不使用常用的办公软件 Word、Excel 和 PowerPoint呢?
Microsoft 的办公软件很优秀并且经受了时间的考验,但是正因为它功能丰富,导致稍显臃肿(二八定律:80%的时间里我们只会只用20%的功能),同时因为它存在以二进制格式保存、软件不兼容、格式不兼容、难以进行版本控制、难以实时分享预览、难以多人协作等短板。
那么我们需要的工具就应当具备以下的特点:
- 语法简单
- 兼容性强
- 导出方便
- 专注内容
- 团队协作
下面列出目前常见的工具
工具/平台
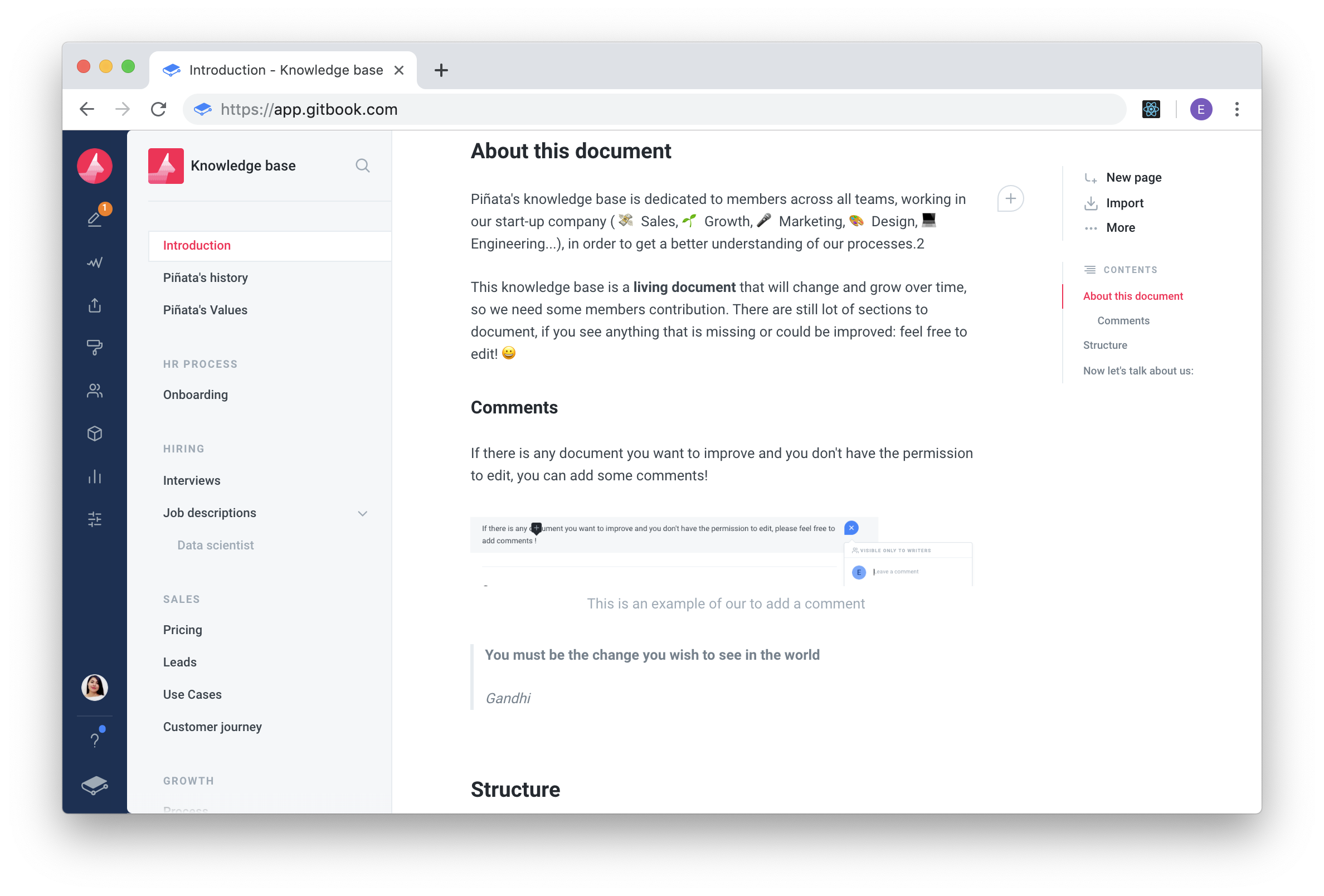
GitBook
对于在线文档创作平台,当然还是首推GitBook
GitBook为免费用户提供
10个空间(可以私有也可以公开)
支持自定义域名
gitbook本身是一个开源项目,你可以下载源代码自行搭建
GitBook对开源和非盈利团队提供五折优惠
官网地址:GitBook
GitBook文档示例:https://docs.gitbook.com
看云
目前来看是国内最靠谱的选择,支持电子出版
看云为免费用户提供
- 不限量公开文档
- 0个私有文档
- 完整文档功能
官网地址:看云| 现代化文档写作、托管及数字出版
看云文档示例:关于看云·看云新手入门
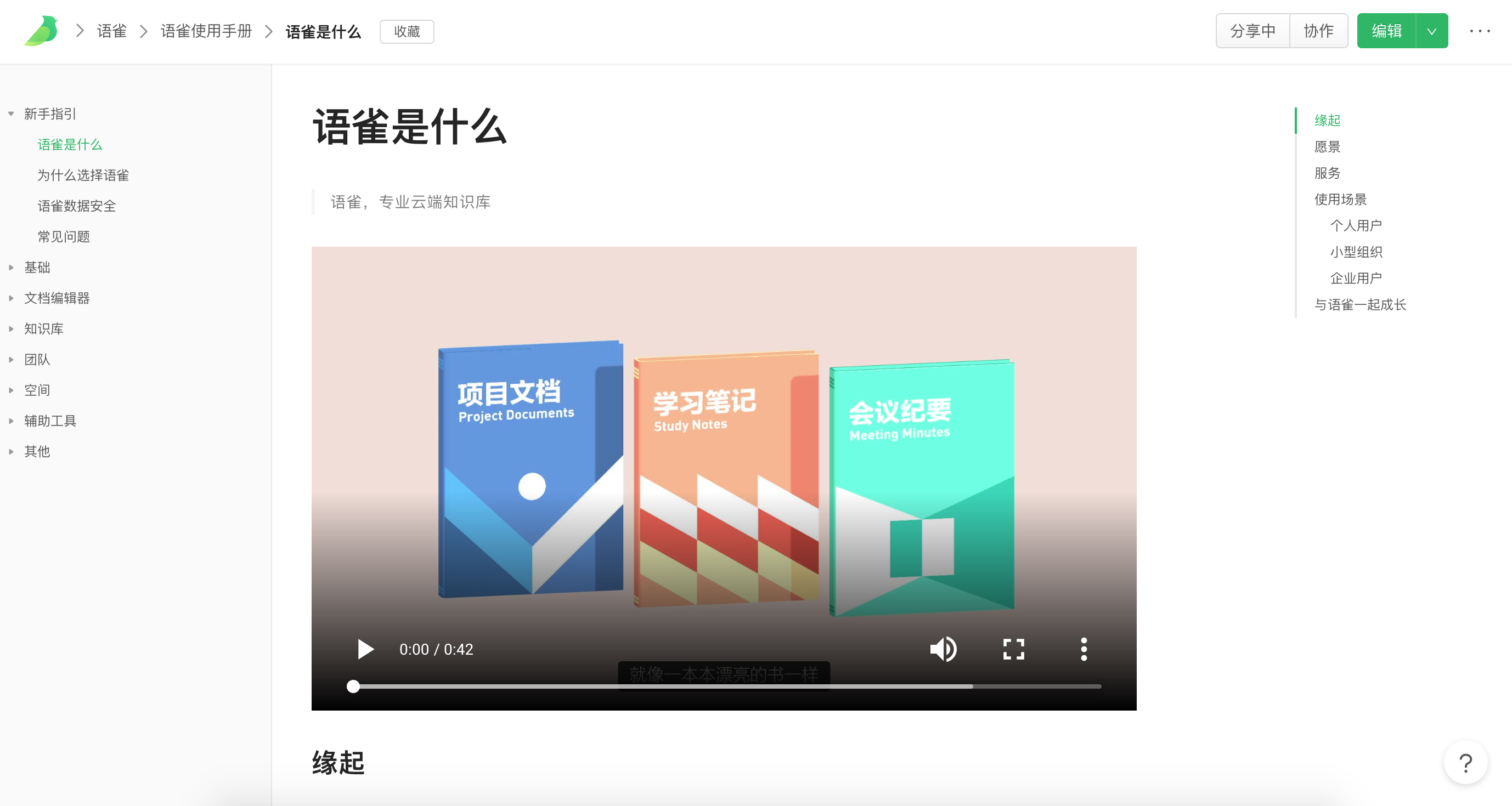
语雀
在线文档编辑与协同工具,免费用户一共有10GB上传流量
官网地址:语雀- 专业的云端知识库 · 语雀
帮助文档示例:语雀使用手册
BookStack
在线文档管理系统,相当完备,需要有一台服务器自建
演示:https://www.bookstack.cn
开源地址:TruthHun/BookStack
docsify
非常轻量级的文档,可以托管在Github page
官网及演示:https://docsify.js.org/#/zh-cn/
开源地址:https://github.com/docsifyjs/docsify
Docute
这是一个开源文档,可以托管在Github page等平台,支持markdown
演示以及文档:https://docute.org/zh
开源地址:https://github.com/egoist/docute
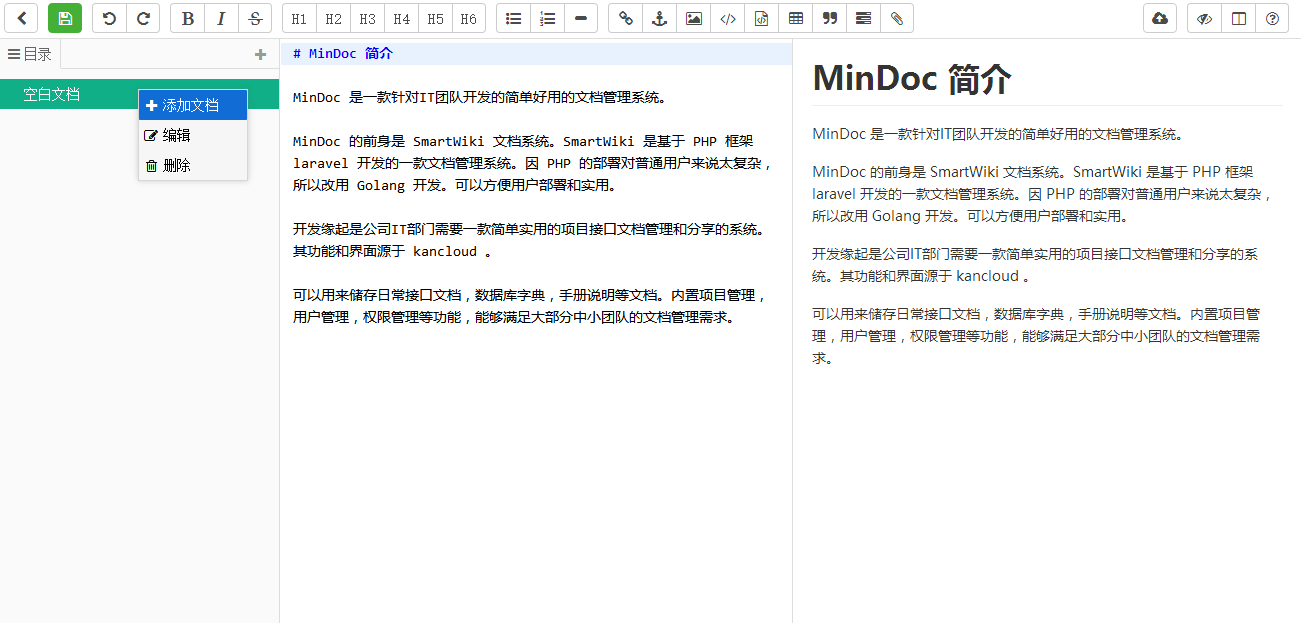
MinDoc
这是一个开源接口文档在线管理系统
官网地址:https://www.iminho.me
说明文档及演示:https://www.iminho.me/wiki/docs/mindoc
Wikitten
开源在线文档,可以托管在Github page等平台
官网及演示:Wikitten
开源地址:https://github.com/devaneando/Wikitten
DokuWiki
开源wiki系统,支持多人协作,以及丰富的后台管理设置
官网及演示:https://www.dokuwiki.org
MkDocs
开源wiki程序
官网及演示:https://www.mkdocs.org
开源地址:https://github.com/mkdocs/mkdocs
Baklib
官网及演示:https://guide.baklib.com/
Baklib是一款在线的帮助文档和wiki制作工具,在操作习惯和原理上Baklib和GitBook很相像。前后台分离,后端添加内容前端做显示。支持独立域名添加、主题样式修改、团队协同…
但Baklib毕竟是针对国人开发的一款在线文档产品,使用起来更符合我们的习惯吧。与GitBook不同的是Bakib可以轻松的切换在线文档/wiki站点的样式,而GitBook只能简单的修改下展示的样式,对于wiki这种强展示类型的产品而言十分不友好。Baklib支持15款可自定义页眉页脚的主题(免费切换)。
Simiki
官网及演示:http://simiki.org/
Simiki 是一个简单的个人Wiki框架。使用Markdown书写Wiki, 生成静态HTML页面。Wiki源文件按目录分类存放, 方便管理维护。
MediaWiki
官网及演示:https://www.mediawiki.org/wiki/MediaWiki
下载地址:https://www.mediawiki.org/wiki/Special:MyLanguage/Download
amWiki
官网及演示:amwiki.org
开源地址:https://github.com/tevinli/amWiki
amWiki 是一款由 JS 开发、依赖 Atom 或 Nodejs-Npm 的 Markdown 轻量级前端化开源文库系统
参考阅读
使用方法
GitBook
毋容置疑,Git 是目前世界上最先进的分布式版本控制系统。Git 的分布式协作方式同样适用于很多场合,其中一个就是写作。
咋一看 GitBook 的名字,你可能会认为它是关于 Git 的一本书。而当你有所了解之后,你也许会认为它是一个使用 Git 构建电子书的工具。其实不然,GitBook 与 Git 的关系,就像雷锋塔和雷锋、Java 和 JavaScript 那样,没有一点关系!
实际上,GitBook 是一个基于 Node.js 的命令行工具,支持 Markdown 和 AsciiDoc 两种语法格式,可以输出 HTML、PDF、eBook 等格式的电子书。所以我更喜欢把 GitBook 定义为文档格式转换工具。
所以,GitBook 不是 Markdown 编辑工具,也不是 Git 版本管理工具。市面上我们可以找到很多 Markdown 编辑器,比如 Typora、MacDown、Bear、MarkdownPad、MarkdownX、JetBrains’s IDE(需要安装插件)、Atom、简书、CSDN 以及 GitBook 自家的 GitBook Editor 等等。
但 GitBook 又与 Markdown 和 Git 息息相关,因为只有将它们结合起来使用,才能将它们的威力发挥到极致!因此,通常我们会选择合适的 Markdown 编辑工具以获得飞一般的写作体验;使用 GitBook 管理文档,预览、制作电子书;同时通过 Git 管理书籍内容的变更,并将其托管到云端(比如 GitHub、GitLab、码云,或者是自己搭建的 Git 服务器),实现多人协作。
实际上,GitBook Editor 对于新手来说是个不错的选择,它集成了 GitBook、Git、Markdown 等功能,还支持将书籍同步到 gitbook.com 网站,使我们可以很方便地编辑和管理书籍。但是不幸的是,GitBook Editor 的注册和登录需要翻墙,即便注册成功了也可能登录不上,似乎是因为网站最近在升级。
安装
因为 GitBook 是基于 Node.js,所以我们首先需要安装 Node.js(下载地址:https://nodejs.org/en/download/),找到对应平台的版本安装即可。
现在安装 Node.js 都会默认安装 npm(node 包管理工具),所以我们不用单独安装 npm,打开命令行,执行以下命令安装 GitBook:
1 | npm install -g gitbook-cli |
安装完之后,就会多了一个 gitbook 命令(如果没有,请确认上面的命令是否加了 -g)。
使用
想象一下,现在你准备构建一本书籍,你在硬盘上新建了一个叫 mybook 的文件夹,按照以前的做法,你会新建一个 Word 文档,写上标题,然后开始巴滋巴滋地笔耕。但是现在有了 GitBook,你首先要做的是在 mybook 文件夹下执行以下命令:
1 | gitbook init |
执行完后,你会看到多了两个文件 —— README.md 和 SUMMARY.md,它们的作用如下:
- README.md —— 书籍的介绍写在这个文件里
- SUMMARY.md —— 书籍的目录结构在这里配置
编辑 SUMMARY.md 文件,内容修改为:然后我们回到命令行,在 mybook 文件夹中再次执行1
2
3
4
5
6
7
8
9
10# 目录
* [前言](README.md)
* [第一章](Chapter1/README.md)
* [第1节:衣](Chapter1/衣.md)
* [第2节:食](Chapter1/食.md)
* [第3节:住](Chapter1/住.md)
* [第4节:行](Chapter1/行.md)
* [第二章](Chapter2/README.md)
* [第三章](Chapter3/README.md)
* [第四章](Chapter4/README.md)gitbook init命令。GitBook 会查找 SUMMARY.md 文件中描述的目录和文件,如果没有则会将其创建。
接着我们执行 gitbook serve 来预览这本书籍,执行命令后会对 Markdown 格式的文档进行转换,默认转换为 html 格式,最后提示 “Serving book on http://localhost:4000”。然后就可以打开浏览器阅览了。
当你写得差不多,你可以执行 gitbook build 命令构建书籍,默认将生成的静态网站输出到 _book 目录。实际上,这一步也包含在 gitbook serve 里面,因为它们是 HTML,所以 GitBook 通过 Node.js 给你提供服务了。
当然,build 命令可以指定路径:
1 | gitbook build [书籍路径] [输出路径] |
serve 命令也可以指定端口:
1 | gitbook serve --port 2333 |
你还可以生成 PDF 格式的电子书:
1 | gitbook pdf ./ ./mybook.pdf |
生成 epub 格式的电子书:
1 | gitbook epub ./ ./mybook.epub |
生成 mobi 格式的电子书:
1 | gitbook mobi ./ ./mybook.mobi |
除此之外,别忘了还可以用 Git 做版本管理呀!在 mybook 目录下执行 git init 初始化仓库,执行 git remote add 添加远程仓库(你得先在远端建好)。接着就可以愉快地 commit,push,pull … 啦!
不是程序员的小伙伴可能不太喜欢用命令行,那其实版本管理这部分可以下载安装 Git 或 GitHub 这些客户端程序,在图形界面上操作也是可以完成工作的。
以上部分内容转载自CSDN博主「阿基米东」的文章

